How To Upload Custom Font Wordpress
Apr 28, 2022
Domantas G.
4min Read
How to Add a WordPress Custom Font on Your Site

At that place are countless ways how to make your WordPress site look more centre-pleasing . One of them is by adding custom fonts so your WordPress website.
Start A Free 7-solar day Email Grade On WordPress
However, the choice of WordPress fonts can exist limited and theme dependent. In this commodity, yous volition learn how to add custom fonts to WordPress both manually and by using plugins.
Where to Download Fonts for WordPress?
There are numerous sites where you can discover free web fonts, and Font Squirrel is ane of them. You can easily find free fonts that are licensed for commercial piece of work. Other than that, Google Fonts has over 900 font families, and Border Web Fonts, provided by Adobe, offers a vast drove of web fonts.
If you lot're looking for something more suited for personal use, cheque out sites like Fonts.com, DaFont, and 1001 Free Fonts.
Converting Fonts to a Spider web-Friendly Format
Information technology is worth mentioning that non all spider web browsers support every custom font. Nevertheless, even if your called font is unsupported, you tin can yet convert it to a compatible format.
Before converting fonts from ane format to some other, let's take a quick wait at different font formats:
- Open up Type Fonts (OTF) – the most commonly used web fonts and are a registered trademark of Microsoft. This format works well with almost all major browsers.
- True Type Fonts (TTF) – developed past Microsoft and Apple in 1980. Widely used for both Windows and macOS.
- Spider web Open Font Format (WOFF) – broadly used format for web pages and recommended past the World Wide Spider web Consortium (W3C).
- WOFF 2.0 – considered a meliorate option than WOFF 1.0 due to better compression abilities. This format is not supported by Safari and Cyberspace Explorer but works well with Google Chrome, Firefox, or Opera.
- Embedded OpenType Fonts (EOF) – more than meaty OTF fonts, used as embedded fonts on spider web pages. All major browsers support EOF.
If yous're not sure if your font is compatible with your default browser, use the Web Font Generator. This tool allows you to catechumen almost any font to a spider web-friendly format easily:
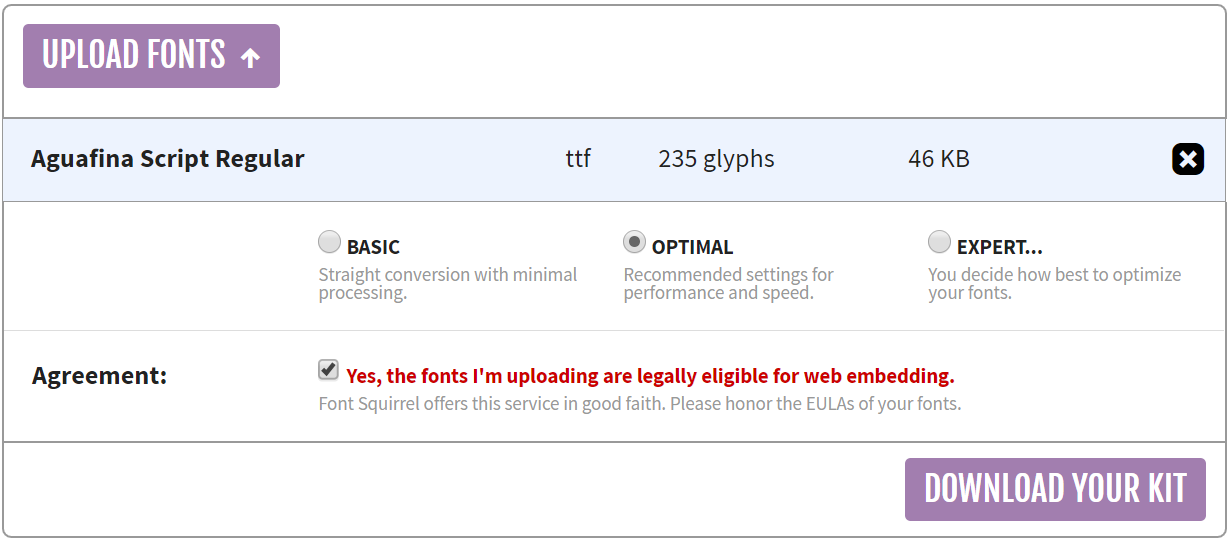
- Go to Webfont Generator.
- Click the Upload Fonts button and choose a font that you want to catechumen,
- Tick the box in the Agreement department to state that your fonts are legally eligible for web embedding.
- Printing the Download Your Kit button and salvage the .zip archive to your calculator.

- Inside the archive, you volition find fonts in WOFF and WOFF 2.0 format along with CSS files and demo HTML page.
How to Add Custom Fonts to WordPress?
Here'south how you can add custom fonts to WordPress, adding ane manually or by using plugins.
How to Manually Add Fonts to WordPress
If you don't want to overburden your WordPress with plugins, you can add fonts to your website manually. You have to upload your font to your hosting account and edit your theme'due south CSS file.
- Download the font that yous want to use to your computer and extract the .naught archive is necessary.
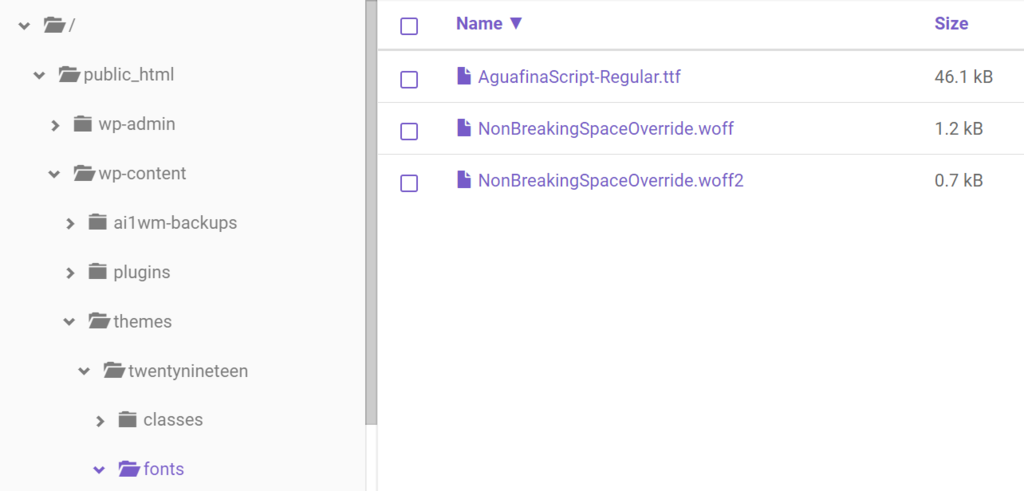
- Upload your font file to wp-content/themes/your-theme/fonts directory. Create a divide fonts binder if you don't have one yet. You tin can utilize an FTP client similar FileZilla or Hostinger's File Director for this task. In our example, we have uploaded AguafinaScript-Regular.ttf font using the File Managing director in hPanel.

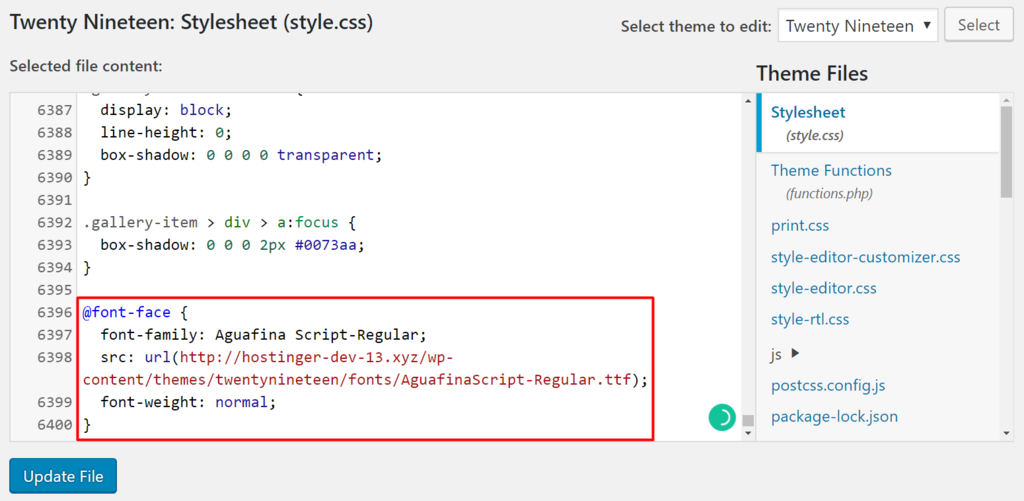
- Head to the WordPress admin area. Then, become to Appearance -> Theme Editor. You'll be presented with the style.css file. Curlicue down and add the following code.
@font-face up { font-family: Aguafina Script-Regular; src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; }
Pro Tip
Don't forget to change font-family unit and URL values to match your font.

- Printing theUpdate File push to relieve your changes.
Remember, the font-face code loads the font every fourth dimension a company visits your website. However, the font is nonetheless not practical to any element yet.
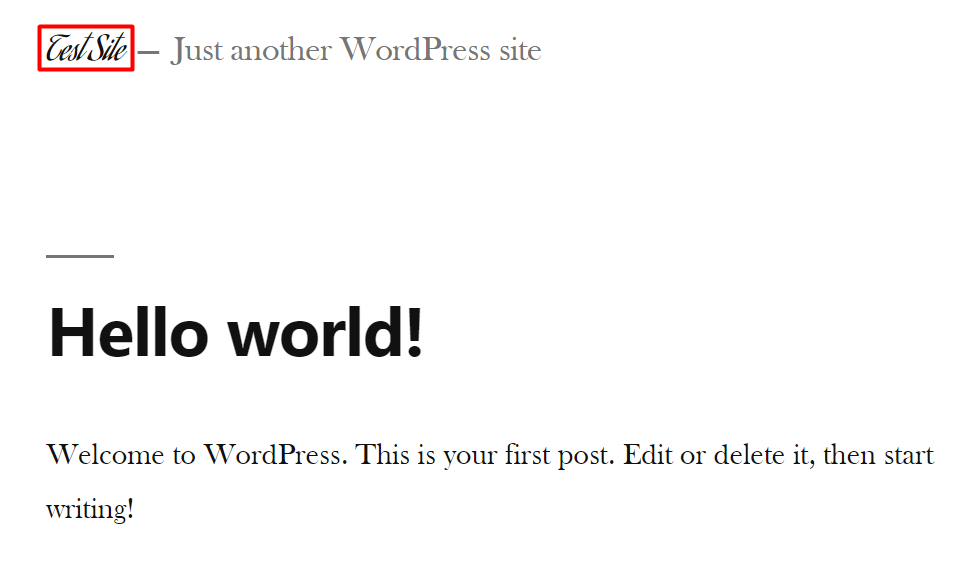
To assign the font for a specific chemical element, yous need to edit the aforementioned style.css file. For instance, the post-obit code would apply Aguafina Script font to our website'due south championship.
.site-title { font-family unit: "Aguafina Script-Regular", Arial, sans-serif; } Hither'due south the terminal event:

How to Add Fonts in WordPress using Plugins
Using plugins is probably the easiest fashion for the job. Here are some of the most popular options out there:
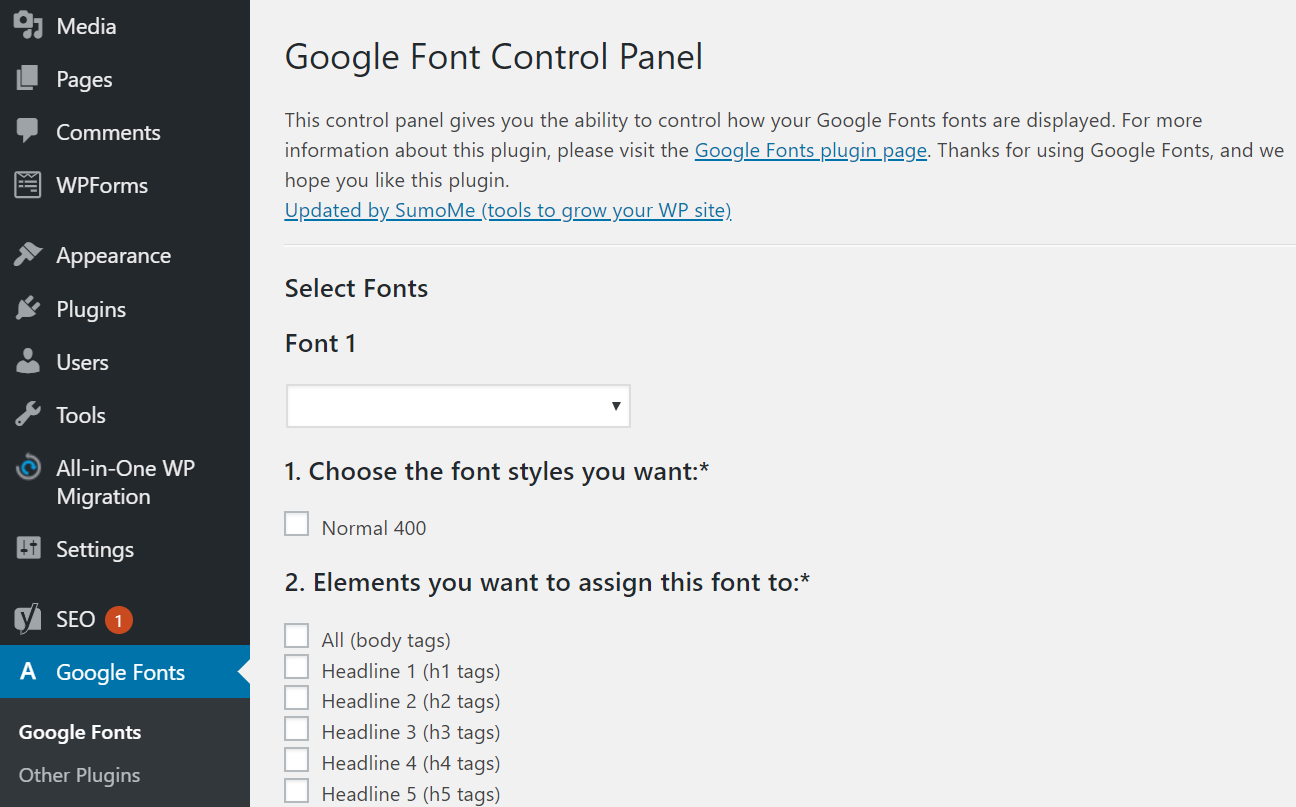
WP Google Fonts
WP Google Fonts offers you the freedom to use custom fonts and utilise them to particular CSS elements.
Install the WP Google Fonts plugin from the WordPress plugin directory and open the Google Font Control Console through your WordPress dashboard. Here you can select fonts and change various settings such as font style, assigned elements, etc.

Piece of cake Google Fonts
With Easy Google Fonts, you can utilise any theme and preview whatsoever font in real-fourth dimension. It's also simple to utilize since no coding skills are required.
Once you lot've installed and activated the plugin, you tin edit and manage font settings by accessing Settings -> Google Fonts. If you want to tweak your theme's typography right away, enter your WordPress Customizer by clicking Appearance -> Customise. Next, you can first customizing in the Typography section where you tin can manage fonts on any office of your site.
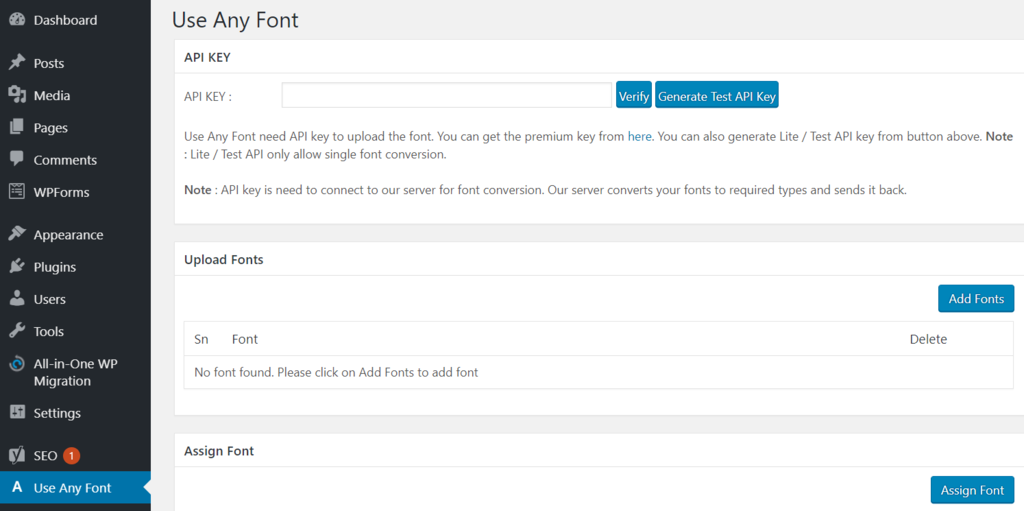
Utilize Any Font
Apply Any Font is another excellent plugin that can help you add several fonts to your WordPress website. Once installed, create a costless API central and press the Verify button.
Later on the verification is consummate, you volition be able to upload fonts in TTF, OTF, and WOFF formats. Use Some other Font allows y'all to assign fonts to custom elements as well.

Conclusion
You learned how to download and convert fonts into a web-friendly format. You too discovered two ways how to add custom fonts to WordPress. Whichever fonts yous choose, make sure that it's suited with your site's theme and manner.
If you take any questions regarding how to add fonts to WordPress, share your thoughts in the comment section below!
Source: https://www.hostinger.com/tutorials/how-to-add-custom-fonts-to-wordpress
Posted by: riosexprind1938.blogspot.com

0 Response to "How To Upload Custom Font Wordpress"
Post a Comment